Customize the Android user interface
Last updated: October 28, 2024
This topic describes how to customize the user experience on devices running on Android. Some options are applicable to all claim types, others are specific to Genuine Presence Assurance® (GPA) or Liveness Assurance™ (LA) transactions.
You can customize the user experience by passing in an instance of IProov.Options to the launch() function using either IProovCallbackLauncher or IProovFlowLauncher.
Implementation examples: https://github.com/iProov/android#options
 Notes
Notes
-
Click a thumbnail image below to enlarge it.
-
The defaults support accessibility requirements and have been verified to comply with WCAG 2.1 AA guidelines.
Select an SDK version
To display options that are applicable to your environment, select a version of the SDK:
General options
The following options are at the top level of IProov.Options.
| Option name | Description | Default | Example | User experience |
|---|---|---|---|---|
title
|
The custom title displayed at the top of the screen during a canny preview. | " "(Empty string) |
options.title = "My title"
|

|
titleTextColor
|
The color of the title text. | Color.WHITE
|
options.titleTextColor = Color.BLACK
|

|
filter
|
Custom face preview filter.
For LA options you can apply a natural filter style. |
SHADED
|
options.filter = LineDrawingFilter(LineDrawingStyle.SHADED, Color.BLACK)
|
Shaded Classic Vibrant |
surroundColor
|
The color of the area outside the oval. | #66000000
|
options.surroundColor = #000000
|

|
font
|
Custom font for the title and prompt. Specify one of the following: PathFont ResourceFont |
null
|
options.font = IProov.Options.Font.PathFont("exampleFont")
|
|
logo
|
Custom logo in the header. Specify one of the following: BitmapIcon DrawableIcon ResourceIcon |
null
|
options.logo = IProov.Options.Icon.DrawableIcon(drawableLogo)
|
|
enableScreenshots
|
Enable or disable screen shots during an iProov scan. Can be true or false. |
false
|
options.enableScreenshots = true
|
|
closeButton.icon
|
Custom the Close button icon. Specify one of the following: BitmapIcon DrawableIcon ResourceIcon |
iProov supplied icon | options.closeButton.icon = IProov.Options.Icon.DrawableIcon(drawableIcon)
|
|
closeButton.colorTint
|
The tint color applied to the Close button. | Color.WHITE
|
options.closeButton.colorTint = BLACK
|

|
promptTextColor
|
The color of the text in the prompt box. | Color.WHITE
|
options.promptTextColor = BLACK
|

|
promptBackgroundColor
|
The background color of the prompt box. |
#CC000000
|
options.promptBackgroundColor = FFFFFF
|

|
promptRoundedCorners
|
Prompt box corner style: Round: true Straight: false |
true
|
options.promptRoundedCorners = false
|
True False |
orientation
|
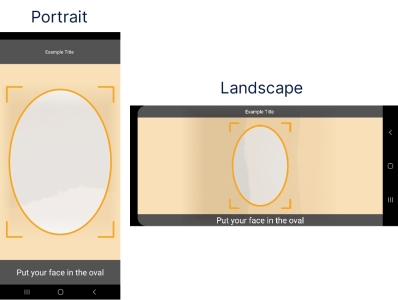
The orientation of the iProov user experience: PORTRAIT REVERSE_PORTRAIT LANDSCAPE REVERSE_LANDSCAPE  Notes Notes
|
PORTRAIT
|
options.orientation = LANDSCAPE
|
Portrait / reverse portrait Landscape Reverse landscape |
camera
|
The camera source for kiosk mode: FRONT Built-in front facing camera. EXTERNAL External USB camera. |
FRONT
|
options.camera = EXTERNAL
|
|
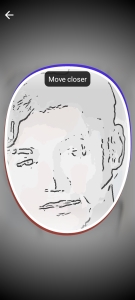
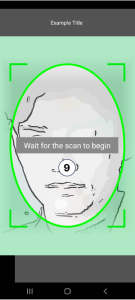
options.ui.title
|
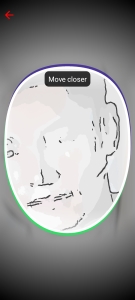
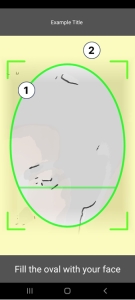
The message shown during a canny preview (1). |
iProov generated message. "Empty string" (no title is displayed). |
options.ui.title = "My title"
|

|
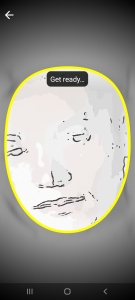
options.ui.backgroundColor
|
Canny background color (2). | options.ui.backgroundColor = Color.BLACK
|
||
options.ui.lineColor
|
Canny line color (the outline of the user’s face) (3). | options.ui.lineColor = Color.CYAN
|
||
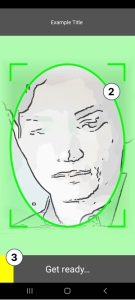
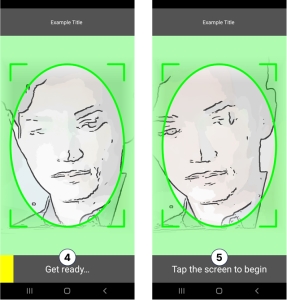
options.ui.headerBackgroundColor
|
Header background color (4). | options.ui.headerBackgroundColor = Color.parseColor("#40ffff00")
|

|
|
options.ui.footerBackgroundColor
|
Header footer color (5). | options.ui.footerBackgroundColor = Color.parseColor("#40ff00ff")
|
||
options.ui.headerTextColor
|
Header text color (6). |
options.ui.headerTextColor = Color.GREEN
|
||
options.ui.promptTextColor
|
Prompt text color (7). | options.ui.promptTextColor = Color.GREEN
|
||
|
options.ui.fontAsset or options.ui.fontResource |
Set the default font from theassetsdirectory or thefontresources (8). |
options.ui.fontAsset = "SomeFont.ttf" options.ui.fontResource = R.font.some_font |

|
|
|
options.ui.logoImageDrawable or options.ui.logoImageResource |
Use one of these options to add your logo to the header (9). |
options.ui.logoImageDrawable iProov logo |
options.ui.logoImageResource = R.drawable.logo options.ui.logoImageDrawable = drawable |
|
options.ui.filter
|
Apply a filter (Enum) to the camera preview: CLASSIC SHADED VIBRANT (full color) |
SHADED
|
options.ui.filter = CLASSIC
|

|
options.ui.orientation
|
For kiosks and tablets (Enum): PORTRAIT REVERSE_PORTRAIT LANDSCAPE REVERSE_LANDSCAPE |
options.ui.orientation = LANDSCAPE
|

|
|
options.ui.floatingPromptEnabled
|
Specify the position on the screen where the user prompt box is displayed (10):
|
false
|
options.ui.floatingPromptEnabled = true
|

|
options.ui.floatingPromptRoundedCorners
|
Specify round or rectangular corners for the user prompt box (11).
|
true
|
options.ui.floatingPromptRoundedCorners = false
|
|
options.ui.enableScreenshots
|
|
false
|
options.ui.enableScreenshots = true
|
|
options.ui.closeButton
|
Add a Close button to the top bar to allow users to navigate back. |
options.ui.closeButton=true |

|
|
options.ui.closeButtonImageResource
or options.ui.closeButtonImageDrawable |
Use one of these options to customize the Close button. |
options.ui.closeButtonImageResource Back arrow |
options.ui.closeButtonImageResource = R.drawable.ic_arrow_back options.ui.closeButtonImageDrawable = closeButtonDrawable |
|
options.ui.closeButtonTintColor
|
Customize the color of the Close button. |
Color.WHITE
|
options.ui.closeButtonTintColor = Color.BLACK
|
GPA options
The following GPA options are under IProov.Options.genuinePresenceAssurance.
LA options
The following LA options are under IProov.Options.livenessPresenceAssurance.
| Option name | Description | Default | Example | User experience |
|---|---|---|---|---|
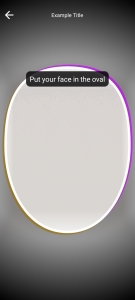
ovalStrokeColor
|
Color of the oval outline during an LA scan. | Color.WHITE
|
options.livenessPresenceAssurance.ovalStrokeColor = Color.BLACK
|

|
completedOvalStrokeColor
|
Color of the oval outline after an LA scan has completed. | #01AC41
|
options.livenessPresenceAssurance.completedOvalStrokeColor = Color.WHITE
|

|
|
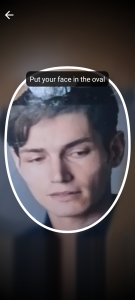
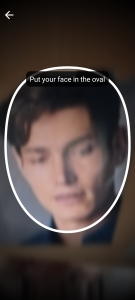
options.filter
|
Apply a natural filter style to the camera preview: CLEAR BLUR
This is in addition to the General option LineDrawingFilter(). |
NaturalFilter(NaturalStyle.CLEAR) |
options.filter = NaturalFilter(NaturalStyle.BLUR)
|
Clear Blur |
|
options.ui.livenessAssurance.primaryTintColor
|
Primary tint color (1). | options.ui.livenessAssurance.primaryTintColor = Color.parseColor("#4000ffff")
|

|
|
options.ui.livenessAssurance.secondaryTintColor
|
Secondary tint color (2). | options.ui.livenessAssurance.secondaryTintColor = Color.parseColor("#4000ff00")
|
||
options.ui.livenessAssurance.overlayStrokeColor
|
|
null
|
options.ui.livenessAssurance.overlayStrokeColor = BLACK
|

|
options.ui.livenessAssurance.floatingPromptBackgroundColor
|
|
null
|
options.ui.livenessAssurance.floatingPromptBackgroundColor = BLACK
|
Deprecated options
Deprecated options will be removed from a future SDK version. iProov recommends not using deprecated options. If you will be affected, please contact Support.
| Option name | Deprecated in version |
|---|---|
options.capture.faceDetector
|
8.0.0
|
options.capture.genuinePresenceAssurance.maxYaw
|
|
options.capture.genuinePresenceAssurance.maxRoll
|
|
options.capture.genuinePresenceAssurance.maxPitch
|