Customize the Web user interface
Last updated: October 28, 2024
This topic describes how to customize the user experience on web browsers. All options can be added as an attribute of the <iproov-me> HTML tag. Some options are applicable to all claim types, others are specific to Genuine Presence Assurance® (GPA) or Liveness Assurance™ (LA) transactions.
See the implementation examples on GitHub: https://github.com/iProov/web#-options
 Notes
Notes
-
Click a thumbnail image below to enlarge it.
-
The defaults support accessibility requirements and have been verified to comply with WCAG 2.1 AA guidelines.
Specify colors
When specifying colors you can pass the following values:
-
Literal:
red -
RGB:
rgb(230, 245, 66) -
Hex:
#e6f542 -
RGBA:
rgba(230, 245, 66, 0.8)
Select an SDK version
To display options that are applicable to your environment, select a version of the SDK:
General UI options
| Option name | Description | Default | Example | User experience |
|---|---|---|---|---|
prompt_rounded_corners
|
Display the user prompt with round corners.
|
true
|
prompt_rounded_corners="false"
|
True: False: |
title_text_color
|
The color of the title text. See also custom_title. |
No text | title_text_color: "#fff"
|

|
surround_color
|
The color of the area outside the oval. | surround_color: "rgba(0, 0, 0, 0.4)"
|

|
|
prompt_text_color
|
The color of the text in the prompt box. | prompt_text_color: "#ffffff"
|

|
|
prompt_background_color
|
The background color of the prompt box. | prompt_background_color: "rgba(0, 0, 0, 0.8)"
|

|
|
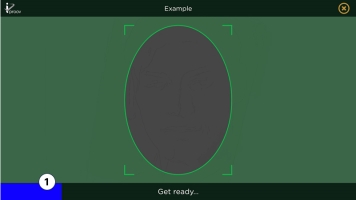
header_background_color
|
Background color of the header area. Encloses the title, logo, and Close button (1). | header_background_color: "rgba(0, 0, 0, .68)"
|

|
|
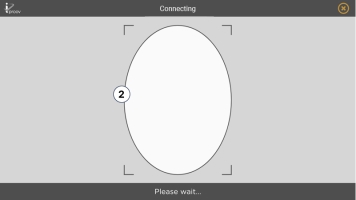
header_text_color
|
Header text color (2). | header_text_color: "#fff"
|
||
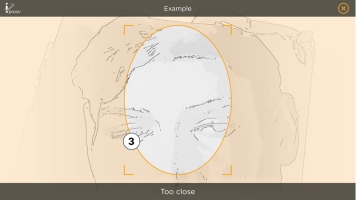
footer_background_color
|
Background color of the footer area (3). | footer_background_color: "rgba(0, 0, 0, .68)"
|
||
prompt_text_color
|
Footer or user prompt text color (4). | footer_text_color: "#fff"
|
||
custom_title
|
Enter the title text (2). You can also pass in
|
An iProov generated message.
|
|
|
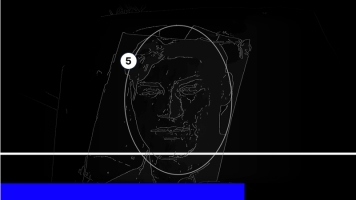
close_button
|
Specify a custom close button. SVG is recommended but all web formats are supported (5). |
|
||
logo
|
Specify your logo, relative path, or data URI. SVG is recommended but all web formats are supported (6). |
iProov logo | logo="https://acme/images/logo.svg"
|
|
filter
|
Apply a filter to the camera preview:
|
shaded
|
filter="clear"
|
Classic: Shaded: Vibrant:
|
enable_floating_prompt
|
Specify where the user prompt is positioned on the screen:
|
false
|
enable_floating_prompt="true"
|

|
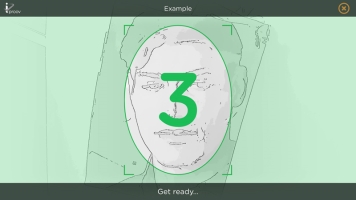
show_countdown
|
Display the countdown (in seconds) until the iProov claim starts. | false
|
show_countdown="true"
|

|
floating_prompt_rounded_corners
|
Display the user prompt with round corners.
|
true
|
floating_prompt_rounded_corners="false"
|

|
GPA UI options
LA UI options
Slots
Use slots to customize the markup and styling of your apps and override the default out of the box iProov components.
Available slots, example implementation, and templating guidance: https://github.com/iProov/web#-slots
Deprecated options
Deprecated options will be removed from a future SDK version. iProov recommends not using deprecated options. If you will be affected, please contact Support.
| Option name | Deprecated in version |
|---|---|
footer_text_color
|
3.5.1
|