Implement Web event listeners
Last updated: October 28, 2024
To create a streamlined and successful user journey, implement the iProov event listeners.
Implementation details and examples: https://github.com/iProov/web#listeners
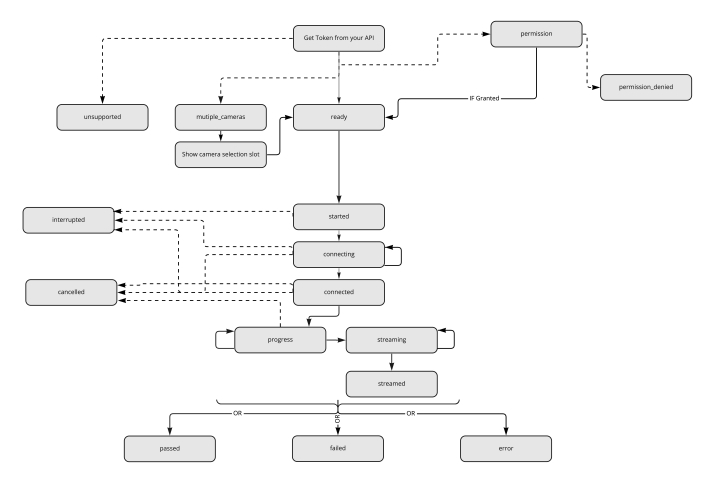
SDK claim lifecycle
The diagram below maps the possible events during an iProov Web SDK transaction.
Events
| Event | Description | Implementation guidance | Suggested user experience |
|---|---|---|---|
| ready | A token has been provided to the SDK, iProov has initialized successfully, and has permission to access the camera. |
|
Customize the start button where appropriate. |
| connecting | The SDK is connecting to the iProov server. | Recommended debug logging. | n/a |
| connected | The SDK is connected. The iProov UI launches in full screen. | Recommended debug logging. | The SDK launches in full screen. |
| started | The iProov SDK has launched in full screen mode and the user has started the claim process. |
|
The SDK launches in full screen mode. |
| progress | Authentication progress update. |
|
Display a progress indicator, messages are provided by the iProov system. |
| streaming | Video is streaming to the iProov platform, full screen is still active. | Recommended debug logging. | n/a |
| streamed | Streaming has completed and full screen has exited. | Recommended debug logging. | Display a progress indicator, messages are provided by the iProov system. |
| passed | The iProov claim was completed successfully. | You must call the validate endpoint to validate this token. See Verify enrolled users API. |
|
| failed | The claim was processed resulting in a failure code. May indicate a fraudulent attempt. |
Review the failure codes. Some codes will indicate a valid retry attempt with appropriate user guidance. Others will indicate that the GPA or LA claim has been rejected. |
Depending on the failure code:
|
| error |
iProov was unable to process the claim. There was a system failure establishing a connection or capture, or during the processing. The error reason is provided by iProov. |
Log as an error. If the error occurred in the allowed number of retry attempts:
|
|
| mutiple_cameras |
An array of camera devices is returned if:
|
n/a | The camera selection slot is displayed. |
| permission | (LA only) Camera or motion permissions are unknown. | Use the iProov support checker. |
|
| permission_denied | Permissions have been explicitly blocked by the user. |
|
|
| interrupted |
|
|
|
| cancelled | The user clicked Exit during the full screen process. | If a retry is offered, a new token is required. |
|
| unsupported | The device or browser are not supported. |
Log the following:
|
|